Po rušnom období plnom prebiehajúcich aj nových projektov, hľadania a zaškoľovania nových kolegov, sme sa s Lukášom vybrali na dvojdňovú konferenciu Front-Trends do Waršawy v Poľsku.
Výlet začal už v stredu, deň pred konferenciou, kedy sme sa nočnou jazdou vybrali na letisko. S človekom s ktorým pracujete 5 rokov si predsa len máte čo povedať cestou, aj počas celého výletu.
Historické centrum Waršawy stojí naozaj za viac času ako jeden deň ak by ste chceli preskúmať všetky zákutia, obzrieť viaceré významné múzeá, alebo spoznať nespočetné množstvo rôznych podnikov, reštaurácii, barov či predajní ktoré u nás nie sú bežne “na ulici”.
Vynikajúcim prepravným prostriedkom sú vďaka bikesharing-u bicykle ktoré sú naozaj takmer na každom rohu v centre mesta. Veľmi rýchlo a ľahko dostupné vďaka appke Verturilo.
Prvý dojem z konferencie bol veľmi pozitívny. Priestranná hala, jednoduché a jasné značenie, káva, občerstvenie do bezvedomia celý deň, pohodlné sedačky pre tých ktorý neboli priamo v hlavnej prednáškovej hale a stand-by stoly v celom priestore pre networking ktorého bolo naozaj dostatok.
Štvrtok večer pre nás organizátori pripravili párty na najvyššom poschodí z ktorého bol jedinečný vyhľad na mesto. Prebiehali kvízové súťaže cez appku Kahoot (odporúčam na teambuilding) a ako to už býva zvykom, vytvorilo sa viacero menších skupín ktoré diskutovali, zoznamovali sa a bavili do noci.
Do the right (to left) thing
Maja Wichrowska prednášala o probléme ktorý zakúsili v airbnb pri nasadzovaní arabských jazykov písaných zprava do ľava. Ktorý frontend developer by si myslel že CSS to rieši jedným riadkom, je na veľkom omyle 🙂
Prečo riešiť tento probém?
Lebo 4-5% svetovej populácie hovorí Arabským jazykom, ak sa zameriavate napr. na Qatar, tak tam je to až 58,7%.
Prečo je to zložité?
Lebo inputy, custom css štýly, ikony, tabuľky… Skúste si napr. otočit kalendár na bežnom webe cez dir=”rtl”
Maja ukázala ako riešiť tento problém globálne v React-e ak je váš systém postavený z tisícov komponent. Použitím knižníc airbnb/react-with-directions , airbnb/react-with-styles a kentcdodds/rtl-css-js vyriešili hromadné pretypovanie v CSS a JS.
Celá prezentácia:
Fast but not furious: debugging user interaction performance issues
Anna Migas ako front-end developerka priniesla detailnejší pohľad na optimalizáciu UI webu. Čo si odniesť?
Každý layer webu “papá” pamäť.
Testujte web v prehliadači na Performance, Layers a Rendering (Google chrome alebo Firefox)
Potencionálne nebezpečné prvky webu z pohľadu výkonu:
Animácie
Parallax effect
Fixované elementy
Eventy nasluchajúce na “scroll”
Hover efekty
Pripájanie elementov
Celá prezentácia:
From Pen & Paper to SVG Animations. An Illustration Adventure
Koho viac zaujímala SVG grafika, prišiel si na svoje pri prednáške od Lini Linhart v ktorej opísala ako ona prenáša svoje kresby do digitálnej SVG podoby s optimalizáciou pre web.
Odporúča používať SVG pre responzívne ilustrácie, preto že sú to malé súbory, je možné ich štýlovať a animovať v CSS, debuggovať v browseri a majú mnoho možností pre animovanie s dobrým výkonom.
Konverziu fotografie kresby rieši v Adobe Illustrator cez funkciu Image Trace kde následne jednotlivé elementy rozdelí na viaceré vrstvy. Export v SVG ešte dodatočne optimalizuje cez službu SVG OMG.
Zapamätali sme si že je fajn používať inline SVG, tiež zapisovať id a aria-labbeledby atribúty a že nie všetky browseri prepočítavajú SVG elementy rovnakým spôsobom čo môže spôsobiť trochu vrásky na čele hlavne pri animáciach.
Viac tipov k SVG: https://css-tricks.com/accessible-svgs/
Celá prezentácia:
https://noti.st/lisi/vWbgvW/from-pen-paper-to-svg-animations-an-illustration-adventure
High performance web fonts od Peter Müller
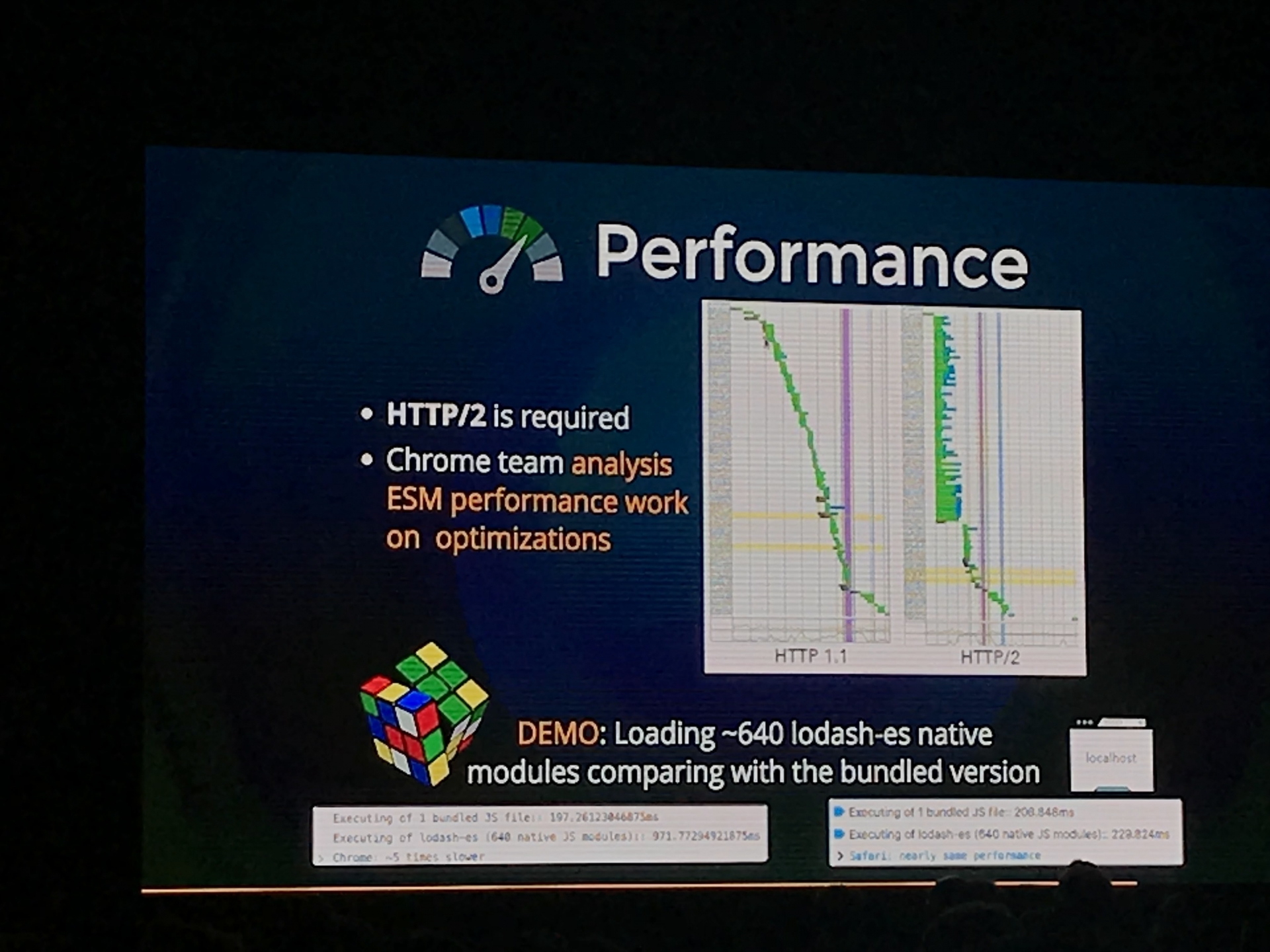
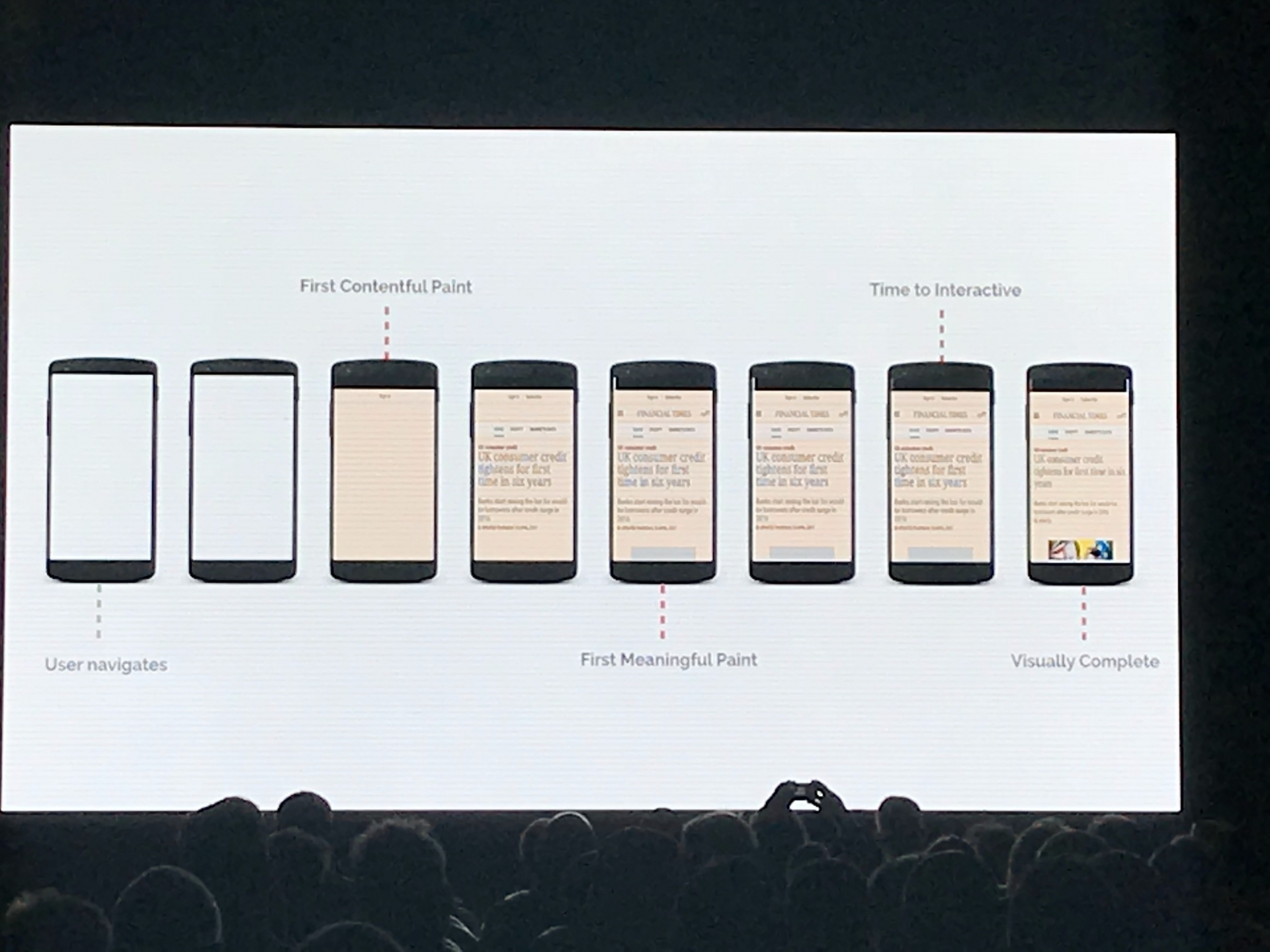
Je až neuveriteľné ako je možné optimalizovať načítanie webu redukovaním payloadu jednotlivých fontov na webe.
V tomto príklade Peter ukázal ako je možné zrýchliť renderovanie webu z 6,5s na 2,6s na 3G pripojení (cez 66% zvýšenie výkonu) len s niekoľkými jednoduchými trikmi!
Neoddeliteľnou súčasťou optimalizácie je pochopiteľne prechod na HTTP/2.
Na dosiahnutie týchto cieľov odporúčal kroky: vlastné hostovanie fontov, Preload, Subsetting, nastaviť “font-display: swap” property.
Peter vytvoril aj CLI nástroj pomenovaný Subfont, ktorý vie analyzovať statické weby a z tých vygenerovať optimálne web font subsety. Nie je to ale vhodné pre dynamické weby.
Celá prezentácia:
http://slides.com/munter/high-performance-web-fonts-3#/
What’s next in templating by Filip Bech-Larsen
Filip Bech-Larsen podal ukrutne rozsiahlu prednášku o nových cestách ako renderovať dynamický content za použitia ES6 funkcií. Odporúčam si preklikať prednášku, tú sú zopár odkazov na highlight-y:
Ako základ pre každého by mali byť štandardy: Airbnb Javascript Style Guide, Airbnb CSS Style Guide, Verzovanie a branche v GIT , ESLint, krajší kód s Prettier a kopa ďalších ukážok kódov a linkov v prezentácii.
Celá prezentácia:
https://silentimp.github.io/codeStyleAndViolence/index.html
Záverom…
Koncom konferencie sme boli už pomerne vyčerpaní, no napriek tomu sme sa večer znova vybrali do mesta spoznávať piatkový život veľkomesta. Stálo za to, veď posúďte sami 🙂
PS: v intro texte tohto článku spomínam Stephanie Nemeth s IoT projektom LED oblečenia a doplnkov. Stojí to za pozretie 😉